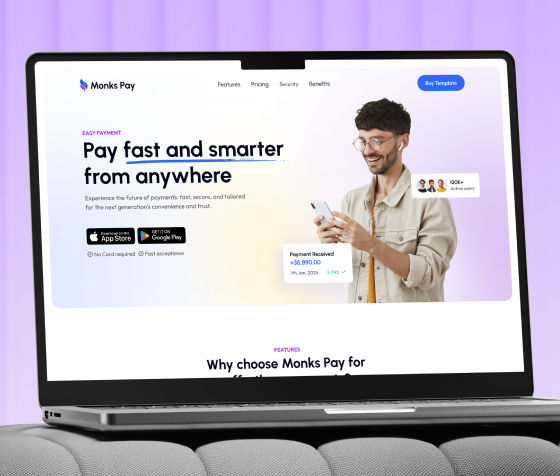
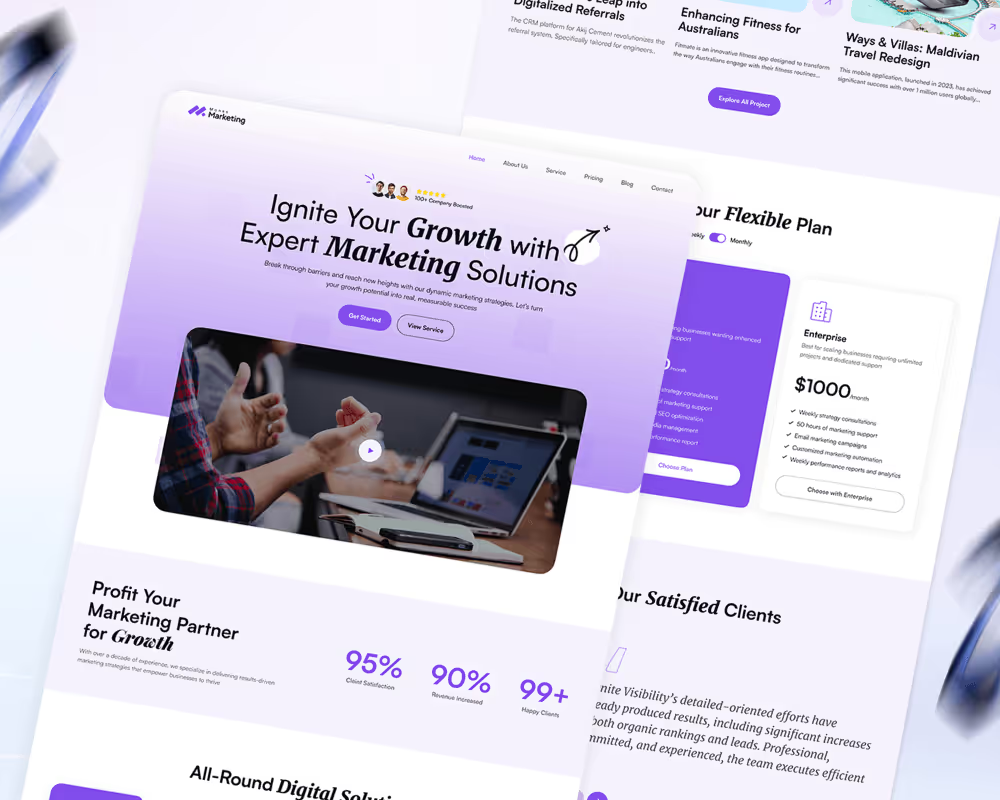
This online education website landing page UI design is customized to help you create an engaging & user-friendly platform for learners. It includes essential features like course listings, instructor profiles, and easy navigation. This E-learning landing page design focuses on enhancing user engagement with clear call-to-action buttons and visually appealing elements.
With responsive layouts and optimized auto-layout for different screen sizes, this design ensures a smoother experience on different devices. This edtech ui design also covers the importance of choosing the right color schemes, typography, and organizing content to keep users focused and motivated. Ideal for beginners, this tutorial guides you through every step to create a polished education website.
Features:
- Course Listings Display
- Instructor Profile Sections
- Responsive Layout Design
- Clear Call-to-Action Buttons
- User-Friendly Navigation
- Auto-Layout Implementation
- Customizable Color Scheme
- Interactive Course Previews
- Registration and Login Forms
- Testimonials and Reviews
Enjoy Framer Free For 3 Months!
Experience the Power of Framer—3 Months Free with Pro Plan!


.svg)






.avif)

.svg)
.svg)


.png)
.png)
.png)
.png)


.svg)
.webp)



.avif)





































.avif)












.avif)
.avif)